
This article has also been published in the Econsultancy blog.
Due to the popularity of my article titled, "Ecommerce product pages: where to place 30 elements and why" (published in Econsultancy) a sequel has (finally) been written (rated by Econsultancy as their top 10 most popular articles of 2013).
The focus now turns to the Main Category page.
This article will add value if you...
- Have little confidence in your current main category page layout.
- Are in the process of redesigning your website and need guidance on the main category page.
- Are bombarded with differing opinions on how the main category page should be laid out by stakeholders, vendors (designs, UX teams) and would like an unbiased opinion?
Before delving into the detail of the main category page it’s important to review the key influencers forming the basis for all decision making around the layout of this key page.
Influencer 1 - Tablet First, PC/Laptop Second
When reviewing the wireframe created for this article (see below), it brings to light an important question: What screen size to initially design for: PC or Tablet?
Answer...Tablet.
eCommerce trends indicate the performance of tablets will continue to grow at pace along with the consumer’s use of tablets as the device of choice to purchase.
"Tablets will become the default Internet enabled device of choice, surpassing PC’s by 2016."
~ Globaldots eCommerce Trends 2014
One way for retailers to stimulate a surge in tablet eCommerce performance is to develop a "Tablet-first" design philosophy.
Though responsive designs remain popular, the default is always for desktop. By flipping this approach to "Tablet-first", the integrity of the experience for both the tablet and the PC is sustained.
Enhancing the tablet experience requires contextual relevance for a large touchscreen:
"Users swipe, prod, rotate and hold their tablets like a book while lounging, walking, chatting and watching TV. These actions don’t automatically translate from a desktop environment!"
eMarketer has this to say about retail tablet eCommerce:
- Tablet commerce in the UK is expected to triple this year to reach £4.74 billion and take 10.4% of total UK retail eCommerce sales. By 2017, that figure will reach nearly £18 billion.
- "For the first time (in 2014), more mCommerce sales will occur on tablets than smartphones, with tablets expected to account for 58.0% of all retail mCommerce sales in the UK."
- By 2017 in the US, tablet eCommerce will rise to 71.5% of all mCommerce purchases. In 2013, total mCommerce sales (tablet and smartphone) reached $39 billion.
Episerver published a report finding "speed and convenience" was the top driver for mobile purchasing, not price. The ability for retailers to effective display content on tablets, when the buying intent is high, will convert more mobile sales.
The same report also found 80% of tablet browsing takes place at home, giving a whole new meaning to "mobile commerce". "Mobile" essentially means away from the PC/Laptop.
(Episerver Mobile Commerce 2014: How retailers are serving the omni-channel customer, June 2014).
Taking this philosophy one step further is understanding what "tablet view" consumers prefer more: portrait or landscape.
Answer...Landscape.
Appleinsider conducted a usage report revealing among the users it tracks,
"59.8 percent prefer landscape mode, while the remaining 41.2 percent choose portrait. The data comes from 127 million users served over the last two years".
According to Appleinsider the iPad remains the dominant platform among tablet users, accounting for 94.1 percent of traffic.
Influencer 2 - The Context and Purpose of the Main Category page
It's also important to understand the purpose of the main category page and the context of consumers when they view main category pages.
Context of the main category page:
When consumers land on the main category page they will have come from many directions and sources. The main three are:
- From the home page.
- From other pages internally (within the site) i.e. sub category pages, other main category pages.
- From external sources i.e. search engines.
Understanding the context assists in developing a clearer view of the purpose of the main category page.
Purpose of the main category page is to:
- Validation for those who come from search engines, they have been taken to the right site and landed in the right section of the site.
- Introduce the entire range of sub categories.
- Move consumers to a sub category.
- Introduce customer service messages.
- Maintain buying momentum by making the next step of a consumer’s journey seamless and easy.
- Enhance user experience elements via strong use of imagery.
- Introduce feature brands (optional).
- Introduce feature products (optional).
Influencer 3 - Usability best practice principles
Many retailers have either forgotten or actively ignore usability principles. According to Usability.gov (an official U.S. Government Web site managed by the U.S. Department of Health & Human Services):
- Research by User Interface Engineering, Inc., shows people cannot find the information they seek on a Web site about 60% of the time.
- Studies by Forrester Research estimate approximately 50% of potential sales are lost because users can't find information/products and 40% of users do not return to a site when their first visit is a negative experience.
Main category pages are "journey" pages, and must contain best practice usability principles to keep consumers moving and in doing so builds his/her buying momentum or "scent trail". In contrast, product detail pages are "destination" pages.
Usability principle 1. Consumer journeys consist of micro actions leading to a macro action (i.e. purchase).
When a consumer has buying intent they undertake a journey comprising many steps. A step (or micro action) is moving from one website page to another. If a step is relevant, easy to find, easy to take, and sets expectation for the next step, you are fundamentally building a consumers buying momentum or keeping them on their scent trail. All the while the consumer is moving one step closer to fulfilling his/her need/goal.
Usability principle 2. Every main category page must have clear call to actions.
This is an extension to the previous point. In order for clear steps to be taken in the journey, actions on pages must be clear and obvious. This can be in the form of buttons and/or hyperlinks.
If web pages are rooms consider buttons and hyperlinks to be clearly labeled doors.
Usability principle 3. Eye tracking studies for content positioning.
Eye tracking studies by both Google and Jakob Nielsen recognise and respect the trending of F shape patterns for reading/scanning web content. This serves as a guide to content placement, maximising prime page real-estate.
Nielsen took this one step further by providing quantitative data around the level of focus on different areas of the page. You only have a few seconds to deliver relevant content, and in that time consumers...
- Spend 80% of their time looking at content above the fold.
- Spend 69% of their time viewing the left hand side of a page.
- Read at most 28% of the words during an average visit.
Usability principle 4. The Main Navigation is Plan B when it comes to moving consumers deeper into the site.
Consumers seek navigation options in the body of the page. Put simply, visuals have a greater impact than text. Having a visual representation of the next layer of navigation, more effectively draws the consumer’s eye and can easily facilitate an action.
This usability principle becomes extremely relevant when considering tablets. It’s easier and more compelling to select a tile over text.
Now that the key influencers are clarified and understood, its time to focus on the detail behind all the elements of the main category page layout.
Main Category page Wireframe
To simplify discussions around the main category page layout, the wireframe (below) identifies 5 sections:
- Section 1 Customer Service Bar (below the main navigation).
- Section 2 Feature banner (below the Customer Service Bar).
- Section 3 Left hand column.
- Section 4 Sub category zone (below the feature banner).
- Section 5 Introduction of products (below the sub category zone).
Section 1 Customer Service Bar
The customer service bar is anchored below the main navigation and its purpose is to introduce key customer service messages within the active window.
In todays "Age of the Customer" customer service is a key determiner on whether a consumer will engage and purchase from you.
- 45% of US consumers will abandon an online transaction if their questions or concerns are not addressed quickly. (Forrester)
- 83% of consumers require some degree of customer support while making an online purchase. (Econsultancy)
Without this bar where would these messages be featured? The footer?
Some would argue this content is found on product detail pages, but for many consumers it’s too late.
The main category page is often the first page a consumer will land on when coming from external sources, these messages assist in building immediate credibility.
Tip 1. Key messages to convey will vary by retailer but the most common are:
- A delivery message i.e. Free Freight nationwide.
- Returns message i.e. No fuss returns.
- A phone number i.e. Call us 0800 123 346
Tip 2. Rules for the customer service bar:
- No more than three messages within the bar equally spaced apart. This allows the consumer’s eye to absorb the three messages.
- Always link off to content pages and provide more detail for those who want to learn more.
Examples of the customer service bars in use:
John Lewis has two Customer Service bars, located above and below the feature banner. Both can be seen within the active window of the tablet (landscape view).
Kmart.com has a scrolling Customer Service bar. While this runs the risk of drawing too much attention, it definitely catches the eye and clearly communicates core service messages. Kmart's "Free Returns when you bring it to your local Kmart" communicates an omni channel offering, a very strong message.
Apple has a customer service bar below the feature banner, like John Lewis, it can just be seen in the tablet active window (landscape view).
Section 2 Feature Banner
The purpose of the Feature banner is:
- To feature sub categories, products, and/or promotions.
- To assist in moving consumers to the next step.To deliver validation to consumers they have landed on the right page of the site.
- To build user experience.
Key elements to the Feature Banner section:
Strong visible title (naming the main category). The title provides the validation to consumers they are in the right place and its presence is a SEO fundamental. Its positioning must be in the top left hand corner of this section (F pattern).
Image representing the category. This is where a high standard of photography is required and if done right can assist to build an emotional attachment with consumers. This is part of a user experience plan.
Learn more about user experience and how it’s different from usability in today’s digital age.
Rotating images (optional). There is no right or wrong answer on the use of rotating images at the main category page level. For many retailers who have a large product range within a main category it makes sense to use a rolling banner option to communicate multiple features in one space, however be aware of the downsides to its use:
- Download speed of this page. Carousels and the multiple banners are typically heavy and slow down page load times. Learn more about the dangers around slow page load speeds.
- If the banners scroll too quickly the consumer ignores all banners and their messages.
- Rotating images can draw attention away from the sub categories.
Tip 1. When using a carousel in the feature banner section, make sure each banner has a clear call to action (CTA) and each CTA is placed in the same position for each banner.
It can become a frustrating game to find the bouncing CTA if placed in a different position for each banner.
Tip 2. Keep copy to a minimum when using a carousel.
Copy (optional). Copy within the feature banner can be an effective tactic to introduce the range. The copy needs to be concise, the font size needs to be large (16 to 18 pixels), and the use of hyperlinks all work together to ad value to the experience. There are also strong SEO benefits.
Size of the Feature Banner section. Many retailers build the feature banner section to monopolise the majority of the active window (the area of the page consumers can see without scrolling).
Retailers need to be aware downsides to this approach. Other than the obvious issue of pushing important content down the page, large deep banners create a "false bottom", delivering an appearance to consumers there is no more content below the banner.
Consumers are given no visual cues to suggest there is content below the banner. Retailers are reliant on consumers scrolling down, and if they don't, consumers make their decision of "where to from here" based on incomplete content.
GoodUI.org says false bottoms are both a "conversion and continuity killer".
When considering the "tablet first" philosophy, the "false bottom" issue takes on a whole new meaning.
Two very good examples of this is Disneystore.com and Zappos.
Disneystore.com has wasted space below the main navigation pushing the feature banner down. On a tablet (landscape view) you can see all of the feature banner but nothing else.
Since there is no left hand column displaying navigation content, Disney is relying on consumers to scroll to see more. By looking at this view you would never know there was six sub categories under the Boys main category.
Disneystore.com tablet (landscape) view:
In the Shoes main category page of Zappos none of the sub category tiles can be seen in the tablet active window (landscape view).
Section 3 Left hand navigation
This section assists usability by helping consumers to understand where they are in the navigation tree and what sub category options they have to select from.
While this section is not visually strong, it sits within the F pattern making it the prime placement for this content.
The only navigation elements to be displayed is the main category and its sub categories. For many retailers who carry recognisable brands, this is optional but can be advantageous to introduce at this stage.
Both Zappos and John Lewis main category left hand navigation columns follow this approach.
Zappos incorporates the Pareto Principle(80/20 rule) by displaying their most popular sub categories then offers a "view all" option. This simplifies display of the left hand column making it easier on the eye.
John Lewis has a very long list of sub categories but apply headings to assist in breaking up the content making it easier on the eye.
Tip. Stay away from introducing feature filtering at the main category level. This single tip is a huge topic and an article on its own and deserves time and effort to effectively communicate.
For those of you initially disagree with this tip, for now lets agree to disagree and wait for the next article tackling the subject of sub category page layouts and page elements.
From the perspective of delivering a more relevant buying experience to consumers, there are more benefits to introducing feature filters at sub category level then at main category level.
Section 4 Sub category zone
When consumers land on the main category page, their eye will gravitate to the feature banner. If the banner is not relevant to the consumer, F patterns suggest a consumer's eye will move down the left hand side of the page and shift back into the middle (below the feature banner).
If no false bottom exists the consumer’s eye will sit below the banner looking for direction and the answer to the question "where to from here?" The sub category zone is content full of visual tiles with the purpose of prompting the next micro step.
The tiles also serve as nice big targets for fingers ("Tablet first"). In a survey, Episerver reported one of the top frustrations found by consumers using tablets was...
"I can’t hit the right links because they are too small."
(Episerver Mobile Commerce 2014: How retailers are serving the omni-channel customer, June 2014).
Tip 1. The size of the tiles and the space required for this section depends on three things:
- The number of sub categories. If you have 15 sub categories you will be more inclined to align tiles three across on the page in order to display more sub categories and reduce the need for scrolling.
- How much of a user experience do you the retailer want to deliver at this stage of the journey? Sub category tiles can be pictorially represented combining both usability and user experience disciplines. In the wireframe the tiles show two per row. This allows for nice big sub category titles (usability) and big images (user experience).
- Layout of these tiles. Some retailers choose to avoid the standard grid pattern of these tiles and opt for unique layouts (almost "Pinterest-esque"). This is fine as long as all tiles have clear titles and design elements to ensure consumers know they are "clickable" (i.e. title is underlined as a minimum). A "View Range" call to action is ideal.
Tip 2. You don't need to display all sub li>tegories in this section. By again following the Pareto Principle, feature those sub categories comprising the majority of sales and traffic.
As long as all the sub categories are displayed in the left hand column, the pressure is off to display them in this area of the page.
In this example, Amazon features 10 sub categories but the left hand column shows 20.

Tip 3. Order the placement of sub categories with the most popular at the top of the section.
Tip 4. Brands can also be featured in this area of the page instead of the left hand column. This depends on the number of brands to be featured and the popularity of the brands.
If the brands add value to the consumer buying process, then it pays to feature them in this area of the page.
Tip 5. Though you don't see it very often, its recommended to insert a title above the tiles explaining what this content represents i.e. "Men’s Shoe Range". This aids with SEO and makes this content obvious.
Tip 6. Align the sub category tiles in the same order as they appear in the left hand navigation. This is both a good usability and delivers continuity.
In the Example below, Argos lists all the sub categories in tiles below the feature banner, however, the ordering of the tiles is not consistent with the left hand navigation potentially causing confusion.
Consumers may think there are two unique sets of sub category options.

Asos has a very "shallow" feature banner pulling up all the sub category content allowing it to monopolise the active window:

Section 5 Product Introduction
The issue for this section of the main category page is how can you deliver relevant product selections and what tactics can you employ at this early stage of the consumer journey.
In many respects its too early. You (the retailer) still don't know what the consumer's true buying intent is.
If you feel strongly about presenting products on the main category page you have two options:
- Implement a personalisation strategy in play supported by software (very few retailers have the capability).
- You display products manually but be strategic in your selection.
For those who apply a "manual approach" (manual = not having software driving the decision making), here are some tips on product selections proven to be effective:
1. New arrivals. This is always a favourite, and is effective for brand advocates who keep coming back.
2. Best sellers. Many consumers are interested in products commonly purchased by others. Even though Amazon.com is known for its ability to deliver personalised content, it still features best sellers in their main category pages.
Amazon's display of best sellers in their Beauty main category is situated directly below the sub categories (identical to the wireframe layout above):

3. Best Rated Products. If you have a manual or automated process of driving consumer generated reviews, display the products with the best overall ratings. This capitalises on social proof, a proven psychological influencer of purchase decision making.
Trip Advisor does a great job of displaying accommodation reviews throughout the hotel content.
4. Most recently reviewed. This is a combination of social proof and recency, buidling credibility via the notion of current consumer interest in a product.
Expedia does something similar by displaying the number of recent bookings of the hotel you are viewing i.e. "36 people booked this hotel in the last 48 hours."
5. Feature Sale items. Depending on your business model, some retailers feature sale items in the hopes to acquire new customers.
New visitors can de risk a "first purchase" with something less expensive in order to test the retailer. Analyse your AOV (average order value) between sales from new vs returning customers and see if this is the case for your business.
This is not ideal for obvious reasons (margin degradation) but can be a short term tactic.
Using personalisation to display relevant products
Personalisation strategies are now trying to become more dynamic in their attempts at delivering relevant content. This is achieved by changing the criteria used to decide what product content is to be presented to consumers.
Common current methods are based on "purchase history, ratings, and viewing history". Delivering content based on history has its downsides. The flaw in this approach is around the assumption the consumer buying intent is the same today as it was in the past.
"Dynamic personalisation" delivers a new standard of relevancy and recency and is driven by:
Conclusion
Successful online retailers have main category page layouts that have organically evolved through years of measuring, testing and trial and error.
Threw the experiences and successes of these retailers, the main category page wireframe layout (above) remains highly effective across all retail.
Retailers will have subtle variations of the main category page based on what works for their business model and their varying categories, but the fundamentals and core elements are consistent.
Main cateogry page layouts are not influenced by product type or product volume. It does not matter if you have 50 products or 500,000, this layout applies to all online business applications and is another reason why larger retailers have been used as examples.
The key takeaway is...if you want to make a change to your main category page, start here as the foundation and evolve.
More examples of the page layout in use:
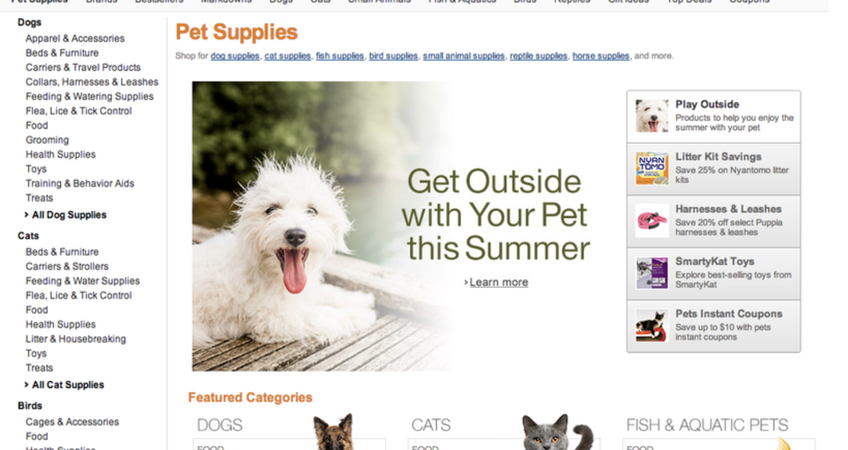
Amazon:

Williams & Sonoma:

Macy's:

My next article will tackle the sub category page layout.
This article was as tagged as Digital Strategy , eCommerce Conversion Rate Optimisation , UX Design